Ci sarebbe tanto di cui discutere, ma una cosa è certa: se questo stratagemma viene usato male, servirà a ben poco. La newsletter è uno strumento potente, ma strettamente correlato al potenziale del sito in questione. Creare un contenuto scaricabile appetibile è soltanto la punta dell’iceberg. Sta a noi essere bravi nel tenerci stretti i nostri followers, attraverso una cura costante del sito e offrendo contenuti sempre nuovi e interessanti.
Nell’articolo di oggi però voglio soffermarmi esclusivamente su come offrire un contenuto omaggio per i nuovi iscritti alla newsletter. Di cosa hai bisogno? Semplicemente di un account MailChimp, stop. In questa guida non verrà utilizzato alcun plugin, rendendo il tutto ancora più immediato. Pronto a cominciare? Iniziamo!
Creazione dell’account MailChimp
MailChimp è un noto servizio online per la creazione e gestione di newsletters. Chiaramente non è l’unico, ma rientra di sicuro fra i più apprezzati e utilizzati. Il piano base, gratuito, è limitato ad un massimo di 2000 iscritti e offre la possibilità di inviare fino a 12000 emails al mese. Non male per iniziare vero?
La prima cosa da fare è recarsi sul sito e registrare un account, dopodichè una volta effettuato l’accesso dovremo compilare vari campi prima di procedere. Non vi preoccupate, potrete sempre modificare in seguito queste informazioni dal pannello di controllo. Ad ogni modo, non dimenticate di inserire l’indirizzo del vostro sito web alla voce Website URL e il suo nome a quella Company/organization.
Fatto? Bene. Adesso dovreste essere in grado di visualizzare la vostra Dashboard.
Creazione della lista contatti
Avremo bisogno di una lista di contatti a cui inviare le nostre newsletters, per questo motivo clicchiamo su Lists in alto a sinistra e procediamo alla creazione della nostra prima lista.
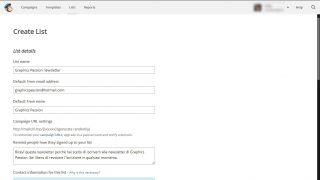
Ora clicchiamo su Create List in alto a destra. Arrivati a questo punto dovremo riempire un modulo con i dettagli della lista.
List name è il nome della newsletter. In questo campo potremmo inserire il nome del nostro sito/compagnia seguito da “newsletter”. Considerate che i vostri iscritti visualizzeranno questa dicitura, quindi fate attenzione a scegliere un nome appropriato che rimandi subito il lettore a voi e alla vostra attività.
Default From email address è l’indirizzo email tramite cui interagiremo con gli iscritti.
Default From name rappresenta il mittente della newsletter. La cosa migliore da fare sarebbe compilare questo campo con il nome del nostro sito/compagnia, o il nostro stesso nome. Anche qui in ogni caso, optiamo per qualcosa di immediatamente riconoscibile.
Remind people how the signed up to your list è la voce che va riempita con la classica dicitura che spiega al lettore il motivo per cui sta ricevendo la newsletter. A volte capita che le persone dimentichino di essersi iscritte. Grazie a questo saremo sicuri di non far risultare le nostre newsletters come delle emails di spam.
Contact information for this list riprende i dati relativi all’indirizzo immesso in fase di registrazione. Questo campo è obbligatorio, ma tranquilli, siamo liberi di inserire delle informazioni fittizie. Io perlomeno non ho alcuna intenzione di sbandierare ai quattro venti dove abito.
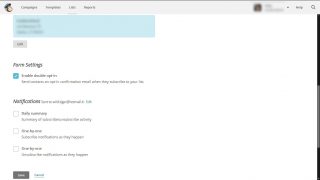
Enable double opt-in fa in modo che gli utenti ricevano un’email per confermare l’iscrizione. Se lo desiderate quindi, spuntate quest’opzione.
Infine, possiamo decidere se ricevere o meno le notifiche relative alle attività degli iscritti.
Clicchiamo su Save per completare il procedimento della creazione della lista contatti.
Contenuto omaggio
Dopo aver generato la lista contatti andiamo a mettere il check su una voce fondamentale, quella che ci consentirà di offrire il nostro contenuto omaggio a chi deciderà di iscriversi alla newsletter.
Torniamo quindi su Lists, dove potremo visualizzare la lista appena creata.
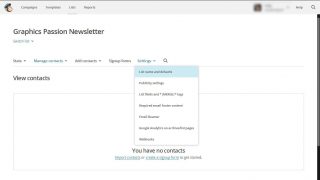
Clicchiamoci quindi sopra per accedere all’area di amministrazione. Da qui, continuiamo andando su Settings – List name and defaults.
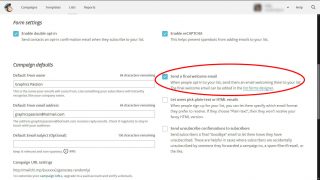
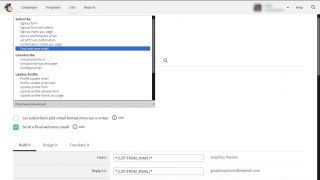
Vedete l’opzione Send a final welcome email? Spuntatela e in seguito cliccate su Save List And Campaign Defaults in basso a tutto.
Questa voce è la chiave di tutto. Selezionandola e salvando le modifiche infatti, faremo in modo che l’utente appena iscritto riceva un’email finale di benvenuto da cui scaricare il contenuto omaggio.
MailChimp però non permette di allegare files all’email. Di conseguenza ci limiteremo ad uppare il nostro contenuto omaggio da qualche altra parte e ad inserire il link per il download nell’email di benvenuto.
Esistono tanti validi siti di file storage, come Google Drive, Dropbox, oppure Mega. Scegliete pure il vostro preferito e caricate lì il vostro contenuto esclusivo.
Struttura del modulo d’iscrizione
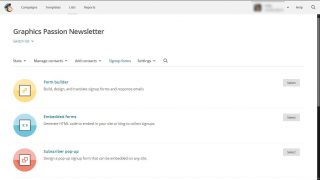
Passiamo ora alla fase di strutturazione del form d’iscrizione alla newsletter. Dall’area di amministrazione della lista clicchiamo su Signup forms e in seguito su Form builder.
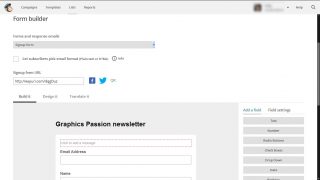
Ci ritroveremo davanti la pagina per strutturare il modulo, ovvero scegliere quali tipi di campi dovranno essere riempiti al fine di completare l’iscrizione.
A meno che tu non voglia indirizzare i lettori al form tramite un link (immagino sia la scelta meno utilizzata), non dovrai fare altro che aggiungere o rimuovere i campi. In caso contrario sei libero di usufruire della scheda Design it per modificare la grafica del form.
Per aggiungere un campo ci basterà cliccare su uno di quelli presenti sulla lista a destra dalla scheda Add a field.
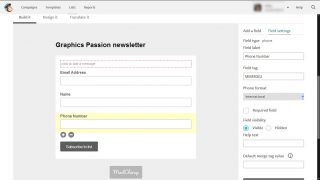
Per modificare un campo già inserito, clicchiamoci sopra per selezionarlo. Verrà evidenziato di giallo, e tramite la scheda Field settings sempre sulla destra saremo in grado di modificarne i parametri.
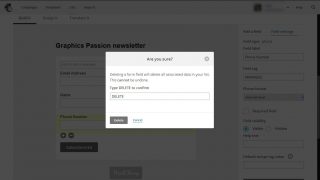
Per eliminare un campo, selezioniamolo e clicchiamo sul simbolo del meno. Ci apparirà una finestra in cui dovremo digitare DELETE per confermarne la rimozione.
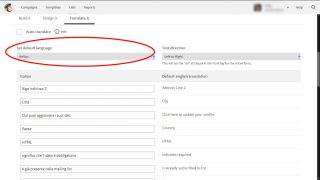
Possiamo anche scegliere di tradurre il modulo in lingua italiana tramite la scheda Translate it.
Design dell’email di benvenuto
Arriva adesso la parte più creativa della guida, cioè quella in cui dovremo dare una veste grafica all’email finale di benvenuto, e ovviamente, inserire il link per scaricare il contenuto omaggio.
Sempre dalla pagina del Form Builder, selezioniamo Final welcome email dal menu a tendina Forms and response emails, e accederemo alla pagina per personalizzare l’email di benvenuto.
A primo impatto impostare il tutto può sembrare complicato, ma vi assicuro che non è così. Pian piano vi renderete conto che l’interfaccia è estremamente intuitiva e riuscirete a strutturare tranquillamente la vostra email.
Fondamentalmente non dovremo far altro che dedicarci all’aspetto visivo del template, e per farlo sfrutteremo ancora una volta la scheda Design it.
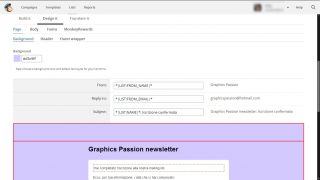
Apportare modifiche è facile e intuitivo. Ogni volta che cliccheremo su un elemento (Page, Body, Forms) la parte associata verrà contornata di rosso, permettendoci di capire dov’è che andremo ad operare.
Ciascun elemento poi racchiude diversi punti specifici. Se ad esempio clicco su Page vedo che ho a disposizione tre zone da modificare: Background, Header e Outer Wrapper. Se volessi cambiare il colore di sfondo del template, cliccherò ovviamente su Background.
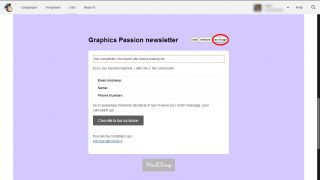
Possiamo anche inserire un’immagine e renderla la testata della nostra email. Basterà passare con il cursore sul titolo della newsletter (nel mio caso Graphics Passion newsletter) e cliccare su use image dalle voci che compariranno. Mailchimp ci consente di caricarla sul sito stesso, dunque niente uploads su siti esterni.
Non dimenticate di inserire nel testo dell’email il link al vostro contenuto omaggio!
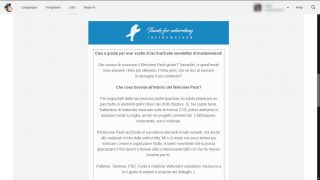
Ecco come si presenta l’email di benvenuto di insidemeland.
Insomma, non vi resta che esplorare a fondo ogni elemento e creare un design tutto vostro.
Integrazione del modulo d’iscrizione
Eccoci arrivati alla fase finale di questo tutorial. Una volta creata la lista contatti, organizzato il modulo d’iscrizione e disegnata l’email di bevenuto, non resta che generare il codice del form e inserirlo nel nostro sito web.
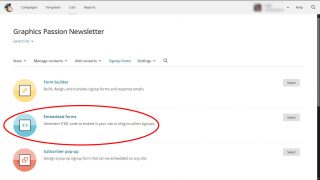
MailChimp ci offre delle interessanti opzioni, dal pop-up al classico modulo da piazzare nella sidebar o nel footer del sito. Per controllarle tutte torniamo sulla pagina Signup forms e scegliamo quella più idonea alle nostre esigenze.
Nel caso in cui avessimo bisogno di sistemare il form d’iscrizone nella barra laterale, dovremo optare per Embedded forms. Prendiamo in considerazione quest’esempio.
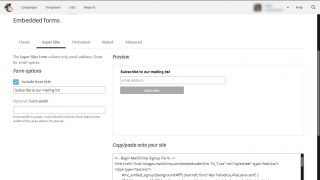
Abbiamo a disposizione vari tipi di moduli. Nel caso di insidemeland ho deciso di utilizzare il Super Slim, che mostra solamente il campo dell’indirizzo email.
Quello che vedete in basso a destra è il codice da copincollare all’interno del vostro sito web.
Per chi mastica un po’ di CSS MailChimp mette inoltre a disposizione una pagina di riferimento dedicata agli elementi del form. In questo modo personalizzare la grafica del modulo d’iscrizione sarà più facile. Personalmente ho preferito avvalermi delle mie capacità evitando l’uso di plugins, poichè è risaputo che un loro eccesso è causa di rallentamenti non poco considerevoli.
Abbiamo terminato. Adesso potrete fare sfoggio di un modulo d’iscrizione che vi consentirà di offrire un contenuto omaggio ai nuovi iscritti.